
こんにちは、神住です。
目次が付いているブログをよく見かけますが、私も目次を付ける設定を行いました。
プラグインをインストールして設定するだけで簡単にできてしまいました。
目次の付け方を解説しますので、参考にしてください。
この下にあるのはこの記事の目次です。↓
目次
プラグインTable of Contents Plusのインストール
目次を付けるには、プラグインの「Table of Contents Plus」をインストールします。
プラグインの新規追加からTable of Contents Plusを検索します。
Table of Contents Plus「今すぐインストール」をクリックします。

次に、「有効化」をクリックします。

Table of Contents Plusの設定
目次の設定1/2
有効化が終わったら、Table of Contents Plusの設定を行います。
「設定」をクリックします。

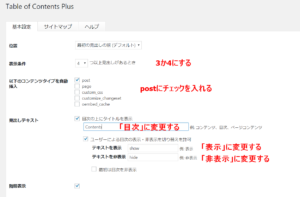
設定の画面(1/2)です。

位置は、「最初の見出しの前」のデフォルトのままでよいと思います。
表示条件は、3つか4つ以上の見出しがあるときに設定すればよいと思います。
コンテンツタイプを自動挿入は、普通は投稿記事に目次を付けますからpostにチェックを入れます。pageは固定ページの場合です。
見出しテキストは、「Contents」から「目次」に変更します。
目次の表示は、それぞれ「表示」、「非表示」に変更します。
階層表示は、見出しの階層を表示したほうがよいのでチェックを入れたままにします。
次の画面は変更した後の設定画面(1/2)です。

目次の設定2/2
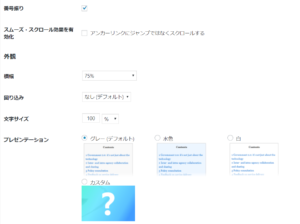
設定の画面(2/2)です。

番号振りは、見出し文の前に番号があった方がよいので、チェックを入れたままにします。
スムーズ・スクロール効果を有効化は、リンクするのはスクロールでなくジャンプでよいのでチェックを入れないままにします。
横幅は、デフォルトだと狭いので、75%か100%にします。
回り込みは、デフォルトのままにします。
文字サイズは、95%そのままか100%にします。
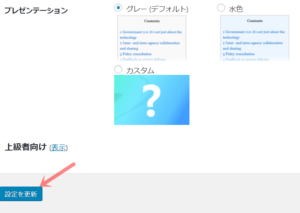
プレゼンテーションは、好みの色を選択します。
次の画面は変更した後の設定画面(2/2)です。

設定の変更が終了したら、「設定を更新」します。

目次を確認する
設定の更新が終われば、目次が表示されているか確認します。
最初の見出しの前にちゃんと表示されています。
「見出し2」と「見出し3」が自動で番号付きで階層になって表示されています。

まとめ
ブログに目次を付けてみましたが、すごく簡単にできてしまいました。
見出しを入れてあれば、自動で目次が生成されます。
目次を付けると見出しの入れ方もさらに重要になってきます。
「見出し2」,「見出し3」まで見出しを適切に入れたほうが記事の構造がわかりやすくなると思います。
