
こんにちは、神住です。
ブログの画面を下へとスクロールさせても、サイドバーが動かずずっと表示されるのを見たことありませんか。
このような仕掛けは追従または追尾と呼ばれています。
その機能はプラグイン「Q2W3 Fixed Widget」をインストールしてできるようになりますが、私が使っているテーマSimplicityには標準で付いています。
Simplicityで追従の設定をしましたので、解説したいと思います。
目次
スクロール追従領域にウィジェットを追加する
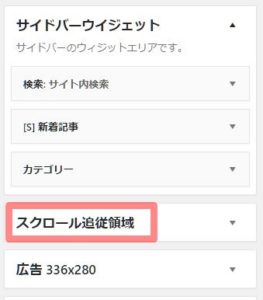
Simplicityのウィジェットを開くと、「スクロール追従領域」があります。

「人気記事」のサイドバーが追従するように設定します。
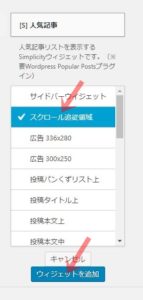
ウィジェットの一覧にある「[S]人気記事」をクリックすると下の画面のように選択画面が開きます。
ここで「スクロール追従領域」を選択して「ウィジェットを追加」をクリックします。

人気記事がスクロール追従領域に追加されます。
次に▼をクリックします。

人気記事ウィジェットの設定
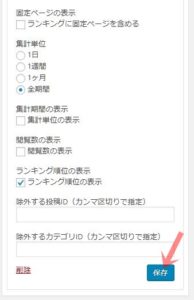
人気記事の詳細設定を行い、保存をクリックします。
※人気記事を表示するにはプラグインのWordpress Popular Postsの導入が必要です。
導入に関してはこの記事をご覧ください。

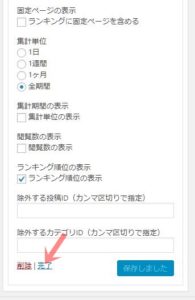
完了をクリックします。

追従の設定完了
これで追従の設定が完了します。
注記にもありますが、この追従領域にGoogle AdSenseを追加するとポリシー違反になりますので注意が必要です。

追従の確認のため、記事を開いて下にスクロールさせても確かに人気記事がサイドバーにずっと表示されています。

これにより追従エリアにある人気記事をクリックして見てもらえる確率は少しは高くなると思います。
パソコンで見ている方は、右のサイドバーを見てください。
サイドバーには「人気記事」がずっと表示されています。
スマホへの対応
この追従は、スマホでは表示されません。
このため対応策を考えなくてはなりません。
追従領域に入れた「人気記事」がスマホでは表示されませんので、サイドバーウィジェットにも「人気記事」を入れておく必要があります。
サイドバーウィジェットとスクロール追従領域それぞれに「人気記事」が入り、パソコンで見た場合はダブってしまいます。
しかし、スマホで閲覧する人のほうが多いので、これは仕方がないと思っています。

まとめ
ブログの画面を下へとスクロールさせても、サイドバーが動かずずっと表示される仕掛けは追従または追尾と呼ばれています。
その機能はプラグイン「Q2W3 Fixed Widget」をインストールしてできるようになりますが、私が使っているテーマSimplicityには標準で付いています。
Simplicityの標準機能を使って「人気記事」をスクロール追従領域に入れてみましたので参考にしてください。
