
こんにちは、神住です。
ファビコンとは、Favarite Icon の略で、ブラウザのタブやブックマークなどに付いている小さなアイコンのことです。
これを付けることによりサイトの信頼感がアップするといわれています。
ファビコンは、WordPressのカスタマイズで設定できるのですが、この設定の場合サイトのトップページのタブにはファビコンが付きますが、他の投稿ページのタブにはファビコンが付きません。
これを解決して、投稿ページのタブにもファビコンが付くようにしました。
目次
ファビコン画像の用意
まずは、ファビコンの画像を用意します。
画像のフォーマットは、普通の「.png」や「.gif」で大丈夫です。
また、faviconの表示サイズは 16px × 16px や 32px × 32px ですが、用意する画像のサイズは特にそれに合わせる必要はありません。
正方形の画像を用意すればOKです。
ファビコンの表示は小さいので、細かい図柄のものはよく見えませんのでシンプルな図柄がよいと思います。
私は、とりあえずブログのロゴの最初の「Net」の部分を切り抜いたものを使いました。

WordPressカスタマイズでの設定
通常のカスタマイズからの設定です。

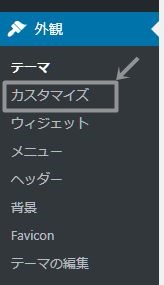
「外観」→「カスタマイズ」をクリックします。

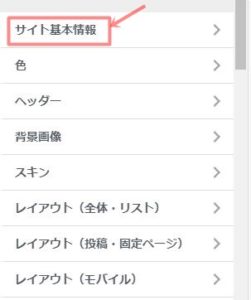
カスタマイズの「サイト基本情報」をクリックします。

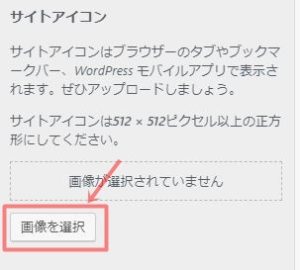
サイトアイコンの「画像を選択」をクリックします。

選択した画像を正四角形に切り抜きます。

これでカスタマイズの「公開」をクリックすれば設定は完了です。

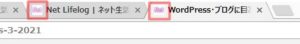
ブラウザのタブを見るとファビコンが表示されています。
しかし、ブログの投稿ページのタブには設定したファビコンが表示されていません。
プラグインの導入
投稿ページにもファビコンを表示させるために、プラグインを導入しました。

プラグインの新規追加から「Favicon Rotator」をインストールして有効化します。

外観の中の「Favicon」をクリックします。

Browser Iconの「Add Icon」をクリックします。

画像ファイルを選択します。

取り込んだ画像が表示されますので、「Add Browser Icon」をクリックします。

「Save Changes」をクリックして保存します。

これで、ブラウザのタブを見ると、投稿ページのタブにもファビコンが表示されています。
まとめ
WordPressのカスタマイズだけではファビコンが投稿ページのタブやブックマークでは表示されないので、プラグインを導入してみました。
このプラグインによりブログの投稿ページにもファビコンが付くようになりました。
カスタマイズで設定したファビコンは、ダッシュボードなどの管理ページのタブで表示され、プラグインで設定したファビコンは、ブログサイトのページのタブで表示されているようです。
投稿ページのタブやブックマークにファビコンが付かないという方は、このプラグインを試してみてください。
